この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

・毎日ブログを書くのが大変です…
・ブログに差し入れる画像を作るのが面倒
・1記事書くのに数時間かかってしまう…
こんなお悩みをお持ちじゃないでしょうか?
- ブログを書くスピードをあげてくれるChrome拡張機能が5つ(実は6つ)を紹介
- ブログを書く時に使える便利なツールの使い方
- 仕事を獲る時に気をつけたブログの活用方法

もしかしたら、あなたは効率の悪いブログの書き方をしているかもしれません。
良いブログ記事を書くには、時間をかけて必死に書くことも必要です。
しかし、効率の悪い書き方では、”作業時間”ばかりが増えてしまって、読者に有益な記事を書くための”リサーチ”や分かりやすいコンテンツ作りの”工夫”がおろそかになってしまいます。
ブログを効率よく書くためには、記事の執筆で使える便利なツールを使いましょう。
ここで紹介するChrome拡張機能を使えば、ブログ記事を書くのが効率的になります。
わたしも、紹介したChrome拡張機能に出会ってからブログ記事を書くのが早くなり、今まで1記事書くのに5~7時間、調子の悪い時は1日~3日かかっていた執筆時間が、早ければ1~3時間の「2分の1以下」で書き上げられるほど短縮することができるようになりました。
本記事では、ブログ運営・記事執筆がすぐに効率化できる無料のChrome拡張機能を5つご紹介します。
Chrome拡張機能を追加すれば、あなたがブログを書くスピードは爆発的に早くなり、どんどん記事を更新してブログを育てていくことができるようになりますので、ぜひ最後までお読みください!
こんにちは!当ブログを運営している「こばだんな @iju_kobayashike」です。

- ブログ運営がすぐに効率的になる無料のChrome拡張機能が5つ分かる
- スクリーンショット&画像編集が楽になる「Awesome Screenshot」or「Nimbus Screenshot & Screen Video Recorder」
- WordPressやnoteに直接音声入力ができる「VoiceIn」
- 選択したエリアを高精度に和訳してくれる「DeepL翻訳」
- 選択したポイントのカラーコードが分かる「ColorPick Eyedropper」
- 選択したエリアに文字数が数えられる「簡単文字数カウント」
タップできる目次 非表示
- スクリーンショットを取ると同時に文字入れ・囲い・矢印・ぼかしの追加ができる「Awesome Screenshot」
- スクリーンショットを取ると同時に文字入れ・囲い・矢印・順番スタンプの追加ができる「Nimbus Screenshot & Screen Video Recorder」
- WordPressやnoteに直接音声入力ができる「VoiceIn」
- 選択したエリアを高精度に和訳してくれる「DeepL翻訳」
- 選択したポイントのカラーコードが分かる「ColorPick Eyedropper」
- 選択したエリアの文字数が数えられる「簡単文字数カウント」
- 追加するだけですぐにブログを書くのが速くなるChrome拡張機能5選


・ブログの開設記事やツールの使い方の説明をするのに、画面の解説画像を作るのが面倒です。
・個人情報もあるので、ぼかしも大変…
そんなあなたは、「Awesome Screenshot」がオススメです。
- スクリーンショットが取れる
- ブラウザ上で「文字入れ」「囲い」「矢印」などの加工が入れられる
- ブラウザ上で任意のところに”ぼかし”(モザイク)が入れられる
- 加工した画像はダウンロードもできるし、クリップボードにコピーも可能
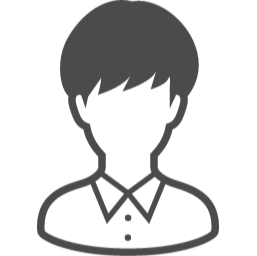
早速使ってみました。

いかがでしょうか?
上記の画像がChrome拡張機能を追加するだけ、他にアプリケーションを使わなくても加工して画像をつくることができるようになります。
画像は、パソコンに保存することもできますし、クラウド(Googleドライブなど)にもアップロードすることができます。
しかも、クリップボードにコピーすることもできるのがすごい!
ブラウザ上で”コピペ”して、そのままWordPressのエディアに張り付けたり、その他資料に張り付けたりができちゃう!

わたし自身、淡路島のつながりでライターのお仕事を2社ほどいただきました。
また、みせたくない部分を「ぼかし機能」で隠せる機能が無料で使えるので、かなり優秀なChrome拡張機能ですね!

これ1つでツールの使い方や、個人情報をぼかした画像の作成ができるようになります!


・ブログの開設記事やツールの使い方の説明をするのに、画面の解説画像を作るのが面倒です。
・マニュアルのように手順が多いので、順番が簡単に入れられるといいんだけど…
そんなあなたは、「 Nimbus Screenshot & Screen Video Recorder 」がオススメです。
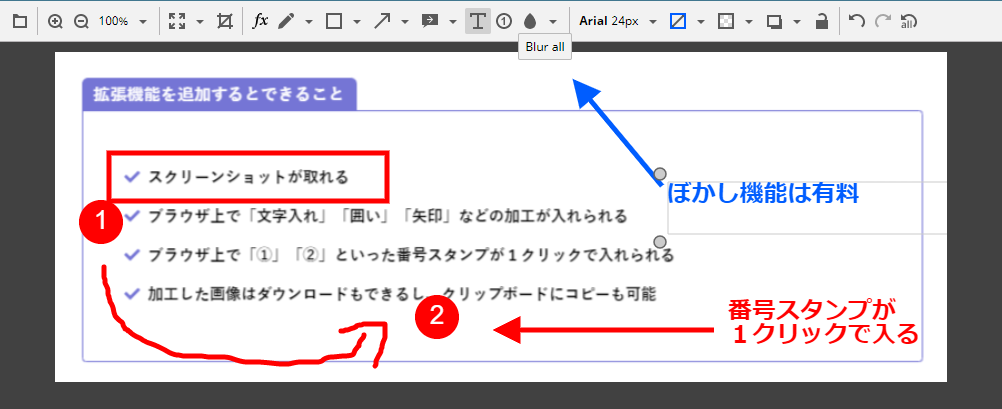
- スクリーンショットが取れる
- ブラウザ上で「文字入れ」「囲い」「矢印」などの加工が入れられる
- ブラウザ上で「①」「②」といった番号スタンプが1クリックで入れられる
- 加工した画像はダウンロードもできるし、クリップボードにコピーも可能
早速使ってみました。

上記の画像がChrome拡張機能を追加するだけ、他にアプリケーションを使わなくても加工して画像をつくることができるようになります。
こちらも加工した画像は、パソコンに保存することもできますし、クラウド(Googleドライブなど)にもアップロードすることができます。
ツールの操作説明やWEB制作時のレビューの指摘入れなど、ぼかしはいらないけれど指摘する順番が分かる方がいい、順番を入れる加工をたくさんする方は、こちらのChrome拡張機能がオススメです!

番号つきスタンプが1クリックでつけられる点が、痒い所に手が届く仕様ですね!


・ブログを書くのが遅いです…
・もっとタイピングを早くするにはどうしたらいいでしょうか?
そんなあなたに言いたい。
まだブログでタイピングしてるの?
すいません、少し煽りが入ってしまいました。
ブログの執筆を書くのを早くしたい人には、「 VoiceIn 」がオススメです。
- ブラウザ上で、直接音声入力ができる
- WordPressやnoteなど、どんなWEBサービスでも音声入力が使えるようになる
早速使ってみました。


\ 下の文は音声入力してみました/
ここは音声入力しています
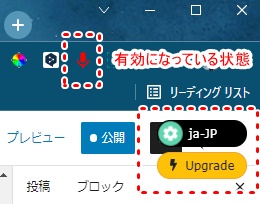
ブラウザに拡張機能を追加してマイク機能をONにすると、すぐに音声入力を開始することができます。
ブログだと伝わりにくいので、こちらのツイートの動画を再生すると分かりやすいので、ぜひ再生してみてください!

ブラウザ上で使える音声入力なので、どんなWEBサービス上の入力フォームでも使えます!
しかも無料で!


・リサーチが面倒です…
・ブログをカスタマイズするのに英語情報しかありません…
ブログを書くにあたってはリサーチは重要です。
ブログのジャンル(仮想通貨や最新のIT技術など)によっては、英語情報が中心になるケースがあります。
そんな時に使えるChrome拡張機能が、「 DeepL翻訳(ベータ版) 」です。
- 精度の高い英語翻訳機能が、見ているWEBページ上で簡単に使えるようになる
- Chrome拡張機能を追加すれば、ページを切り替えないで翻訳機能が使えるので、①ドラッグで選択⇒②右クリックで翻訳
早速使ってみました。
Chrome拡張機能を追加したら、ウォールストリートジャーナルの英語版のページを覗いてみましょう。

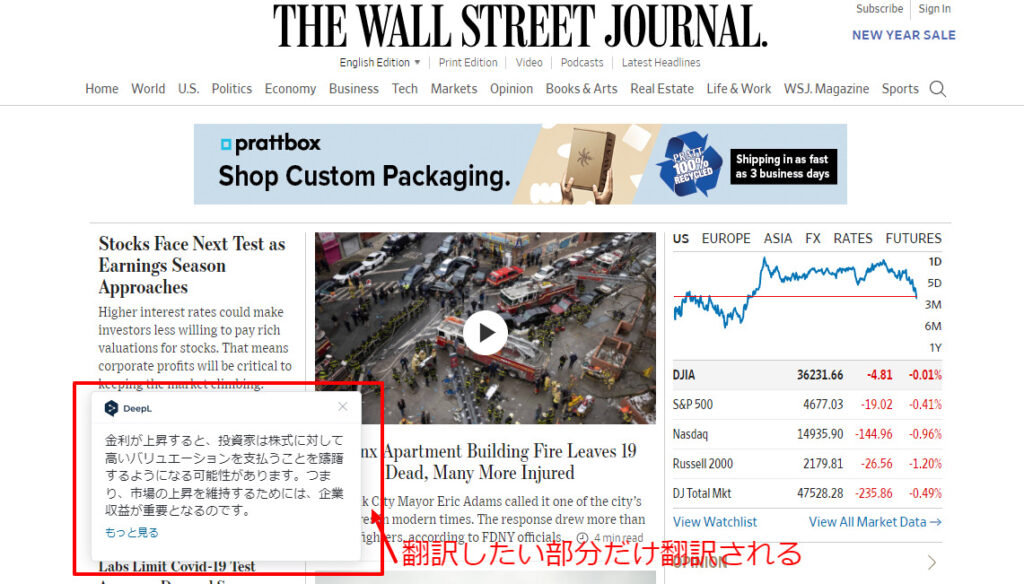
翻訳したい部分を選択(左下の青色部)して、DeepLのマークをクリックします。

ページが移動しなくても、翻訳したい部分だけポップアップウインドウ内で英語が翻訳されるので、サクサク情報が読めますよね。

英語の情報が怖くなくなるので、めちゃくちゃ便利です!
Google翻訳よりも自然な日本語なのですごいです!


・オシャレなサムネイルを作りたいのですが、センスがありません
・ブログのサムネイル作成に時間がとられてしまいます
・ブログのサイトもなんだかオシャレになりません。
ブログのデザインやサムネイルづくりは重要ですよね。
ブログのサイトデザインや、サムネイルがダサいと世界観が崩れますし、一気に素人っぽくなります。
ブログがなぜダサくなるのか?その要因には、色使いが大きな影響を与えています。
ブログサイトやサムネイルづくりでも、配色にはコツがあります。
使う色は3色までにして、「比率を70%・25%・5%にする」ことが基本です。
色遣いは、対比色にするか同系色にするかで世界観が変わります。
オシャレな色使いを探してまねるのがオススメですね。
あ!これオシャレな色使い!と、思った時にすぐにカラーコードを調べることできるChrome拡張機能が、「ColorPick Eyedropper 」です。
- クリックしたポイントのカラーコードが分かる
例えばこれからブログを立ち上げる、またはリニューアルする時、ブログのカラーリングはどうしますか?
わたしは、会社ロゴのコーポレートカラーなどを参考にしたりしています。

この中から気に入った、ものを参考にしてみましょう。
例えば「リゲイン」。
黄色が映えるカラーですよね。黒との対比でクールな感じです。

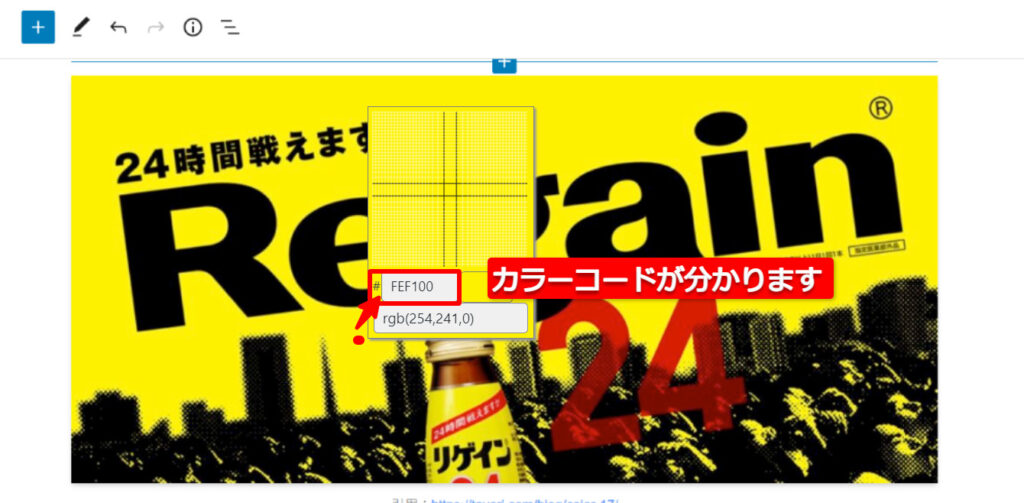
このカラーリングを真似ようと思ったら、 ColorPick Eyedropper を使うとこんな感じで色コードが分かります。

カラーコードが分かれば、各種デザインを行う時に、色を指定すれば完成です。
\ リゲインカラーのボタンができました /
リゲインのカラーリングのボタンをつくれるのも、このChrome拡張機能のおかげです!

手軽にカラーコードが分かるので、手間が減りますね!
ブログを作る時に、色合いは大切ですよね。
記事に使うサムネイルや図解・解説の画像つくりなんかもこちらの本で学ぶことができます。
数あるデザイン系の本の中でもなんと、Amazon Kindle unlimited(読み放題)サービスで読めちゃう1冊です。
登録している方は、普通に読み放題で読めます。
まだ、登録していない方は無料体験(30日間)を使って読めば、途中で解約するとお金をかけなくてもインプットは可能になります。
紙の本だと1冊2,000円近い金額になるので、Amazon Kindle unlimited(読み放題)サービスの無料体験が使える場合は、そっちの方がお得ですね!


・あれ?今ってどれくらい文字を書いたんだっけ?
・この記事ってどれくらいの文字数なんだろう?
リサーチをしている時に、評価の高いブログ記事が何文字くらいか気になる時ってありますよね?
そんな時に選択した領域の文字数が簡単に分かる拡張機能があります。
できることは実にシンプルですが、意外と使う場面も多い…
文字数を数えたいあなたにオススメなChrome拡張機能が、「 簡単文字数カウント 」です。
- 選択した領域の文字数が何文字が分かる
早速使ってみました。

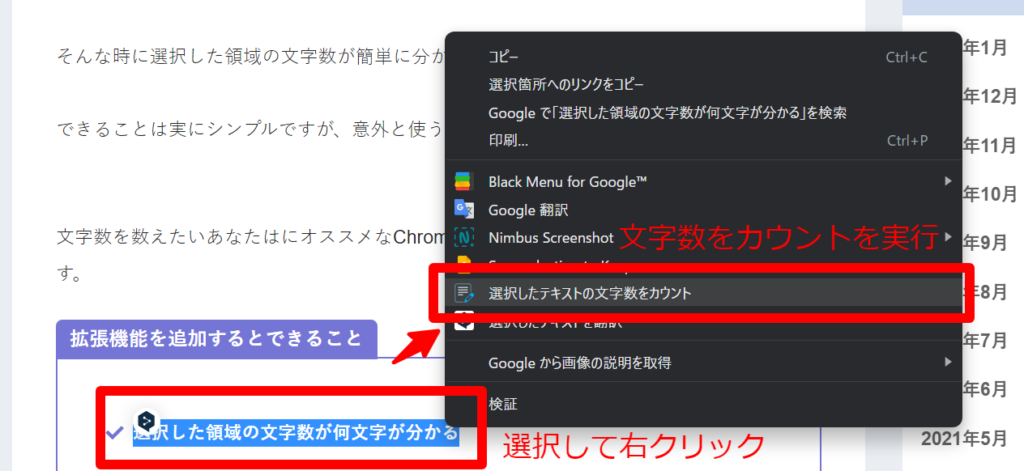
数えたい文字を選択して、右クリックします。
「選択したテキストの文字数をカウント」をクリックしてみると

選択された場所の文字数が分かります。シンプル!

他人の記事の文字数が気になった時に活用できるよ!

- ブログ運営がすぐに効率的になる無料のChrome拡張機能が5つ分かる
- スクリーンショット&画像編集が楽になる「Awesome Screenshot」or「Nimbus Screenshot & Screen Video Recorder」
- WordPressやnoteに直接音声入力ができる「VoiceIn」
- 選択したエリアを高精度に和訳してくれる「DeepL翻訳」
- 選択したポイントのカラーコードが分かる「ColorPick Eyedropper」
- 選択したエリアに文字数が数えられる「簡単文字数カウント」
最後までお読みいただきまして、ありがとうございました。
スクショ系アプリは2つご紹介しましたが、用途に応じて使い分けていただければと思います。

便利!と思ったChrome拡張機能はありましたでしょうか?
ブログやnoteを書くのに時間がかかったり、効率化を目指している努力家のみなさんには、ぜひ活用してもらいたいChrome拡張機能でした!
ゴリゴリブログを書いて、副業をしたりしている人の中にはあまりいないかもしれませんが、ブログで稼いでいるそのほどんどが「WordPress」でブログ運用しています。
わたしもメディアの運営をいくつかしていますが、関わっている5サイトすべてがWordPressです。(WordPress率100%!)
noteや無料ブログも手軽に始められてよいので良いのですが、どうしてもサービスの終了リスク(経営状況の悪化やユーザーの減少などによってサービスを終える)があります。
最終的に資産として残らないメディアですので、しっかり自分のお店・資産を築くためには、早めにWordPressブログを開設するのが良いでしょう。
まだ、noteや無料ブログでした…という方は、まずは勉強からはじめてみてください。
レンタルサーバの契約にはお金はかかりますが、WordPressブログの勉強にはお金はかかりません。
わたしのブログ記事でも、図解でわかりやすく解説している「WordPressでブログをはじめる方法」を書いていますので、ぜひ参考にしてみてください。
 元エンジニアが教えるWordPressブログのやさしい作り方完全ロードマップ【知識ゼロからの初心者専用版】
元エンジニアが教えるWordPressブログのやさしい作り方完全ロードマップ【知識ゼロからの初心者専用版】